CSS Flex 布局 space-between 最后一行左对齐
653 2020-07-28 18:13:59
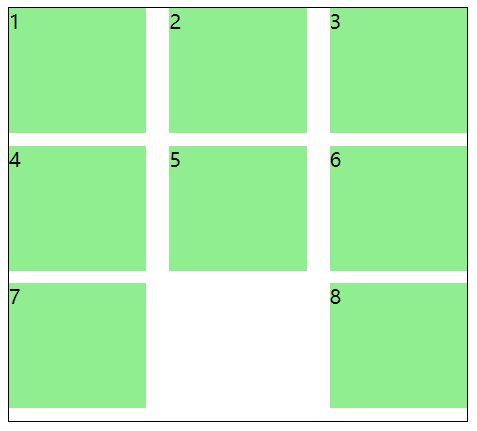
CSS Flex 布局 space-between 实现最后一行左对齐,首先看代码和效果:
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
可以看到最后一个p并没有在中间,而是在最后了
因为我们设置了justify-content为space-between,意思就是两边贴边
这时候我们可以给最外层p设置个伪元素,宽度和里面的p宽度一样就好了
只需要两行css就可以
.main:after {
content: "";
width: 100px;
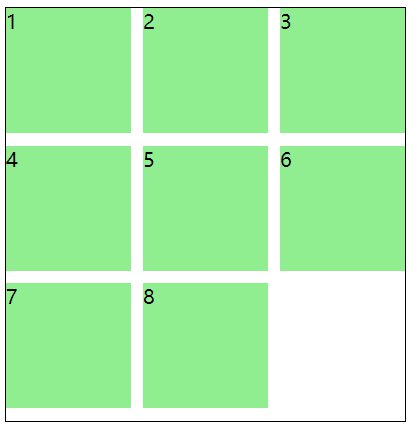
}这时候看效果

其实原理就是最后一个伪元素把他挤过来了
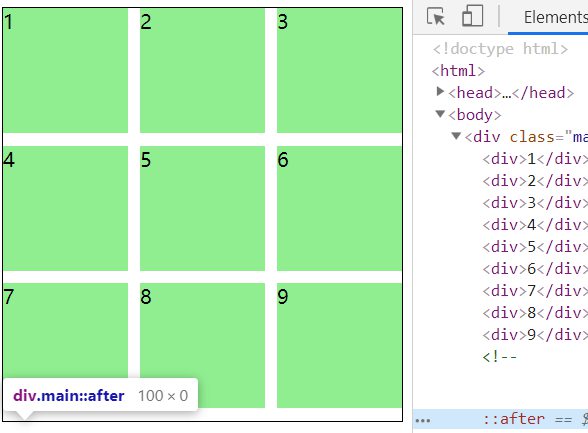
就算有9个也没影响,因为他的高度是0,看下图↓

评论(0)条
随机资源

乐器培训教育学习微信小程序前端静态模板源码
657 12-02

易优cms响应式智能环保设备制造公司网站模板
681 12-18

最新小说站源码/带采集/带会员机制/带收费机制
589 01-25

纯前端的H5影视程序仿爱奇艺APP影视源码
775 03-15

【最新超完整的易支付源码】开源+批量生成商户+即时到账功能+自动提现功能
740 04-15

PHP源码虚拟资源素材商品交易平台网站源码
631 04-02

mysql聚簇索引和非聚簇索引的区别
782 07-28

蓝色风格助听器公司网站源码/织梦dedecms模板
602 07-23



提示:请勿发布广告垃圾评论,否则封号处理!!